There are numerous techniques to make your WordPress site more appealing to the eye. When you change font in WordPress site is one of them.
To rebrand your WordPress site you can change font in WordPress.
You can also add custom fonts in WordPress site, and you can even get web fonts from the same server that your website is hosted on.
As not all user are on the same level. Some users might be able to use CSS and be able to change fonts using CSS and code. While other users might be comfortable with a more straight forward easier option. In this article we will be discussing several options for changing and updating fonts in a WordPress site.
Table of Contents
Why font choice in important in WordPress
A website should be able to communicate the business’s goal and sentiment to its online visitors and in today’s digital age, when we change font in WordPress site, its the simplest and best approach to do so. When we change font in WordPress site, we can say that it is entirely personal; it is an extension of a brand’s image. It is critical to select the appropriate typographic fonts for your website, typefaces that are appropriate for your industry.
The font of the website design should match the company’s brand image. When it comes to website design, using stylish fonts helps to keep consistency while also making the site look aesthetically beautiful and entirely professional. Fonts contributes to the attractiveness of the content as well as the readability of the website, all of which contribute to a great user experience.
Where to download fonts for WordPress?
Font Squirrel is one of several sites where you may discover free online fonts. Free fonts that are licensed for commercial use are easy to come by. Aside from that, Google Fonts includes over 900 font families, and Adobe’s Edge Web Fonts has a large library of web fonts.
How to change font in WordPress site?
When there is a need to change font in WordPress, a person who is well aware of WordPress theme can make changes to fonts in specific areas of a theme quite easily. To do so, user will need to identify the CSS script that belongs to that specific area (headers, footer, body, etc).
If you want to change the font in its entirety you will need to do a bit of coding through @font-face rule.
You have to choose a font which is fully licensed for site use.
Then you will upload your new font to servers. In the end you will need to code your font family at the very top of your style.CSS. Just to be on the safe side use a child theme.
@font-face {font-family: Museo300;
src: local(‘Museo300-Regular’),
url(“fonts/Museo300-Regular.ttf”) format(‘truetype’);
font-weight: normal;}
Method 1: Change font in WordPress site throughout the theme
To change the font throughout your whole WordPress site theme is so simple that you can do it with just one line of code.
Procedure:
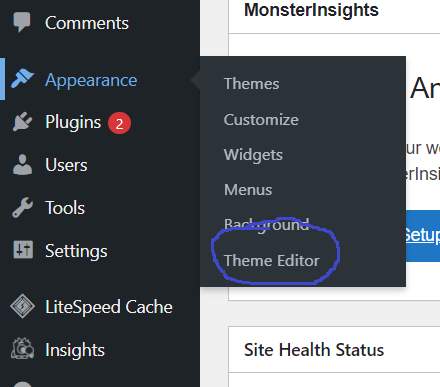
- Find theme’s editor by clicking “Editor” in appearance tab.

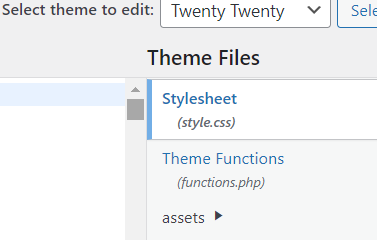
- Scroll down to CSS style sheet. (This is where fonts are defined)

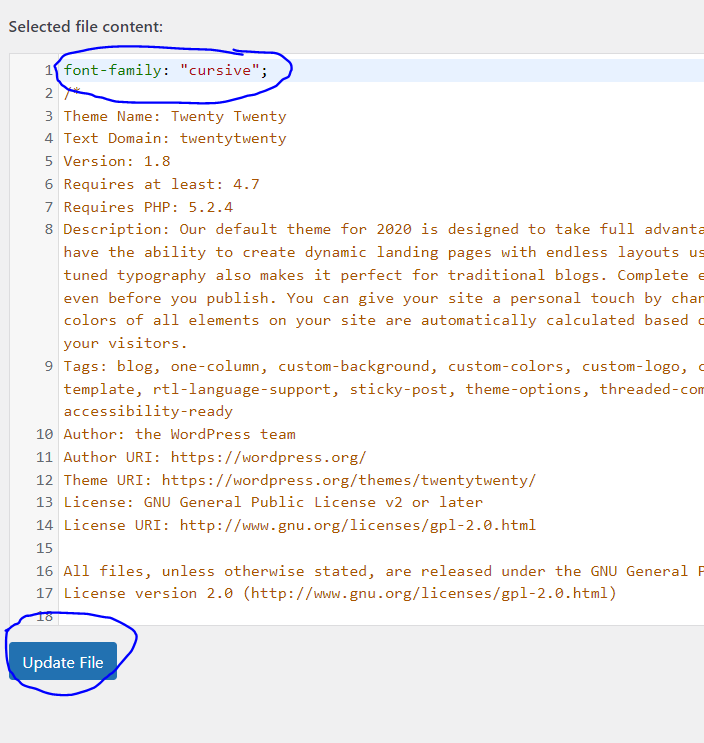
- Enter the following code on top of stylesheet
{font-family:”Name of Font”}

Method 2: Change font in WordPress for specific theme page
Sometimes you do not want the whole theme’s font to changed and just want a part or a page or a section’s text font to change. However, this could be difficult because WordPress themes use font in so many different ways. Actually font can be anywhere.
Mostly, a particular font is seen in the body of the WordPress site. This is an overarching font and will be used to decide the font for the fonts in the WordPress site. These are not determined by a specific tag, class or div.
body {font-family: Verdana, Arial, Helvetica, Futura, sans-serif;
font-size: 1em;
padding:0;
margin:0; }
Fonts that are in the post’s content are mostly located in the following CSS class: content, post, entry and post entry.
Method 3: WordPress font plugin
If you do not think of yourselves as a techie or may be you are not sure about changing and messing with code, using a plugin to adjust font-styles is the way for you. Most people gravitate towards WordPress because they are not aware of the coding of a website or do not have advance knowledge about the CSS codes.
In this method, we will be discussing Easy Google Fonts.
Easy Google Fonts:
Google Fonts and Easy Fonts are both huge collections of fonts. Google Fonts provides a basic and straightforward approach for adding unique Google fonts to any WordPress theme without any coding knowledge. This plugin works hand in hand with the WordPress Customizer to allow you to see Google fonts on your site in real time. You’ll be able to modify the color of each header to distinguish them. Examine a font family you like and experiment with different variations of it.
Procedure:
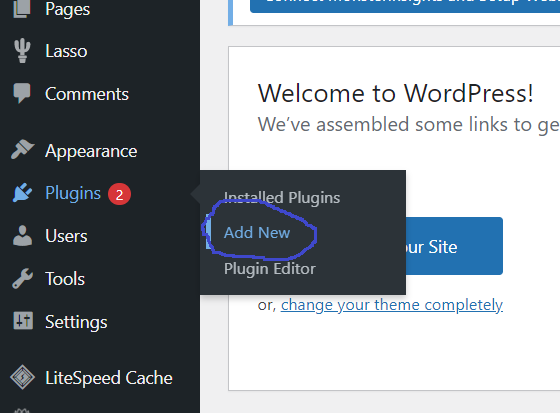
- Plugin -> Add New

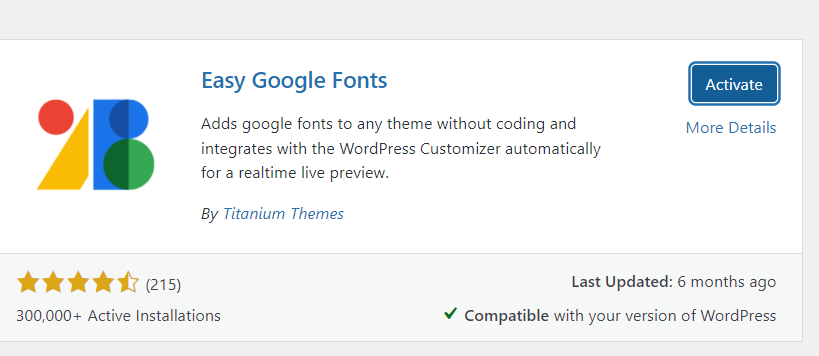
- Search for “Easy Google Fonts”

- Install and activate

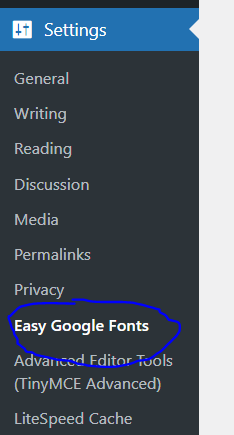
- What it did was, in setting menu, it created a new tab called “Easy Google Fonts”, Click it

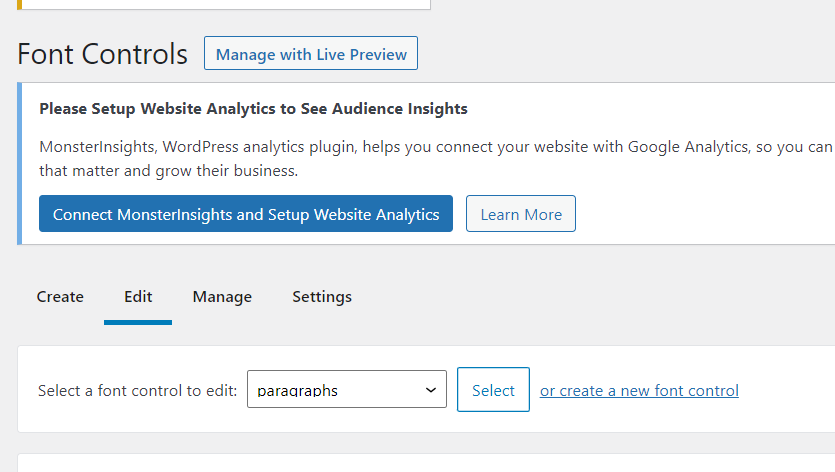
- Here you will have complete control over the fonts used. In other words, over here, we set the CSS selectors so the fonts will be applied.

- Control Name -> Paragraph -> Click on “Create Font Control”

- “Add CSS Selector” to which the changes will be applied to since its a paragraph, it will be applied to the ‘p’ tag.

- Check the force style override because we do not want to fight with the theme’s styles

- Click on “Save Font Control”

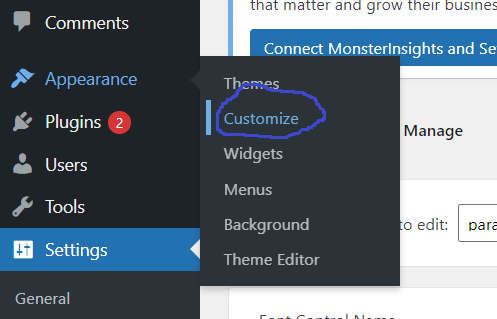
- Click Appearance -> Customize

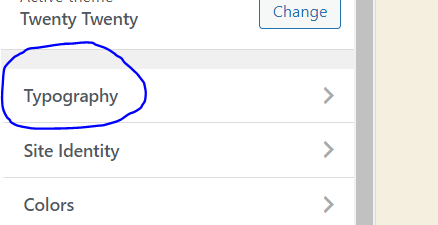
- Select “Typography”

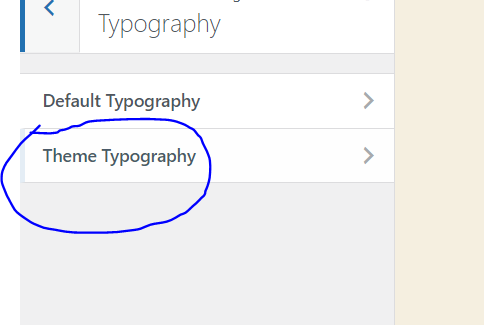
- Select “Theme Typography”

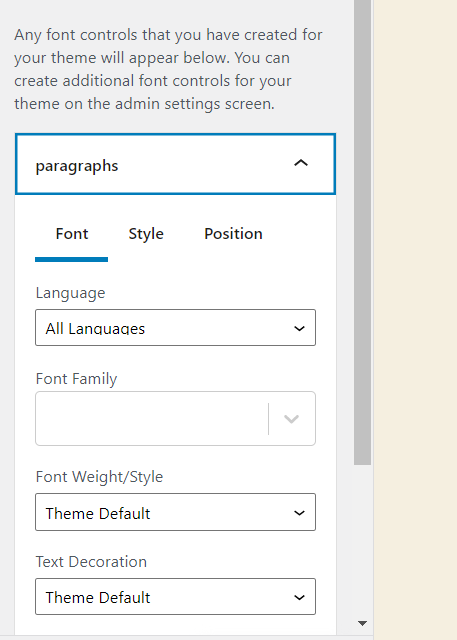
- You will see the control group controls
- Click on “Edit Font” drop down list
- You can make changes here, as much as you want.

Conclusion
There are a variety of ways to make your WordPress site more visually appealing. One of them is when you alter the font on your WordPress site. You can change the font on your WordPress site to rebrand it.
There are a number of ways with which you can easily change font in WordPress and we have covered each of them in this article.
If you have any questions, feel free to ask them in the comments section below.